Javascript vs Typescript
Before we compare javascript and typeScript, get into details about TypeScript, let’s just settle one thing. In terms of popularity, the efforts of Microsoft developers definitely paid off. According to the latest State of Frontend 2020 report, TypeScript popularity couldn’t be doing better.
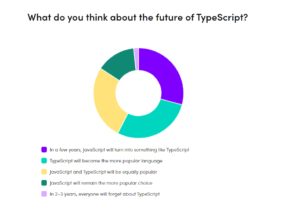
Not only do frontend developers believe that JavaScript will inevitably become more TS-like in the future:
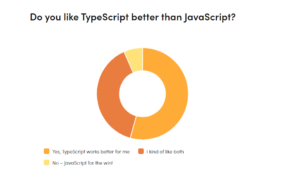
 … but they also flat out enjoy TS better:
… but they also flat out enjoy TS better:

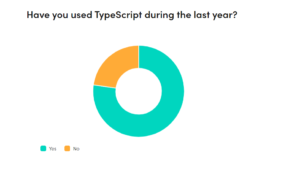
In addition to that, more than three quarters (!) of all study participants admitted to using TS during the last year:

The Evolution of TypeScript
JavaScript is an object-based scripting language that is cross-platform and lightweight. On the other hand, TypeScript is an open-source pure object-oriented programming language. JavaScript was introduced as a client-side programming language and later used as a server-side programming language. As it evolved, the code became heavier and more complex. Javascript was no longer able to effectively serve the purpose of object-oriented programming, thereby, preventing its adoption by the enterprises. The TypeScript was developed to bridge this gap.
In the world of Java programming, TypeScript is a relative newcomer. It is used to write simple JavaScript code and can run on any browser that supports ECMAScript 3 or later versions. It has added strict, type checking and other compile-time checks which were lacking in JavaScript. The excessively relaxed nature of JavaScript programming is suited for fast coding, but it is not fit for larger applications. A single programmer can easily review the code to find coding mistakes in the small application but as JavaScript is used for larger applications, more precision should be the aim. Therefore, TypeScript is rapidly gaining popularity.
More than JavaScript
One question that could arise is why not just use JavaScript and get the things done? JavaScript was originally designed for simple and small code snippets on the web pages and to help the Java applets to integrate with the web pages in a better manner. In the last several years, browser-based applications have turned more complex than those written with JavaScript. For instance, Node.js allows writing the server-side code with JavaScript and creating large scale server-side applications. In a large application, there are high chances that one module can distort the assumptions made in another module and send the application crashing into pieces. In the modern JavaScript environments (Node.js and Web browsers), the codes generated by TypeScript compiler are deployable and can bring in meticulousness to the more complex applications built on JavaScript platforms.
Key Differences
● JavaScript is a scripting language deployed to create interactive web pages whereas TypeScript is the superset of JavaScript.
● The code in TypeScript needs to be compiled but that’s not the case in JavaScript.
● The feature of prototyping is supported by TypeScript but not by JavaScript.
● Types and interfaces are used in TypeScript to describe the data but JavaScript has no such concept.
● TypeScript includes generics and JS features for larger projects while JavaScript is an ideal option for smaller projects.
TypeScript Take the Cake
● At the time of deployment, TypeScript can point out the compilation errors, thereby minimizing the errors during run-time. On the other hand, JavaScript is an interpreted language and can point out the errors only during the run-time.
● TypeScript supports static typing that enables checking for type correctness at the time of compile. However, this feature is not available in JavaScript.
● TypeScript is a more enriched, evolved and feature-rich version of JavaScript. It has the ES6 features and the ability to compile the .ts files into ES3, ES4, and ES5.
On the Other Hand
● TypeScript takes time to compile the code.
● Abstract classes are not supported by TypeScript
The Best Performer
we will say that JavaScript is the right choice for small coding projects by experienced developers. However, if you have a knowledgeable and expert development team, TypeScript can help you go a long way.
JavaScript should only be opted when –
● Project is small
● Build tools are required
● Test workflow is strong
● Type dependencies are required
We recommend TypeScript for some of its amazing features –
● Precise defining through typing
● Code management becomes easier
● Team performance is enhanced
● Popular and trusted







