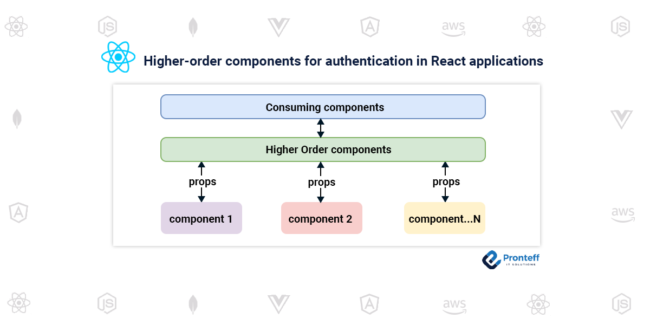
Higher-order components for authentication in React applications
Higher-order components for authentication in React applications Here in this blog, we are going to learn about higher-order components for authentication in React applications. In modern web development, ensuring secure access to sensitive areas of an application is paramount. Authentication mechanisms play a crucial role in verifying the identity of users and controlling access to…