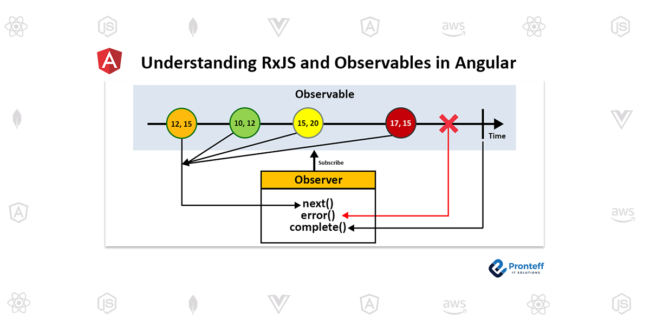
Understanding RxJS and Observables in Angular
Understanding RxJS and Observables in Angular Here in this blog, we are going to learn about RXJS and observables in Angular Introduction: Angular, a popular framework for building web applications, heavily relies on RxJS (Reactive Extensions for JavaScript) for handling asynchronous operations. Understanding and effectively using RxJS is crucial for Angular developers. This summary highlights…