Listify a JavaScript Array
Make a human readable list from an array in JavaScript.
When you want to display a list of items to a user, I’m afraid .join(‘, ‘) just won’t cut it:

Ok, so bust out your string concat skills right? That’s what I did… but holdup, there’s a better way:
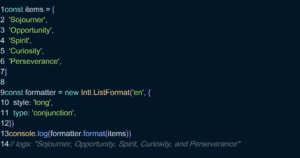
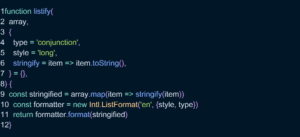
Have you heard of Intl.ListFormat? Well, it’s likely that this can do all you need and more. Let’s take a look:

The cool thing about this is that because it’s coming from the Intl standard, a TON of locales are supported, so you can get internationalization for “free”.
The first argument to the ListFormat constructor is the locale (we’re using ‘en’ above for “English”). The second argument is the options of style and type. The style option can be one of ‘long’, ‘short’, or ‘narrow’. The type can be one of ‘conjunction’, ‘disjunction’, or ‘unit’.
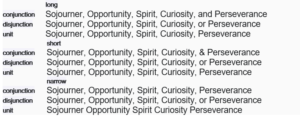
With the list above, here’s all the combination of those (with en as the locale):
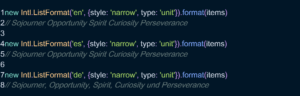
 Interestingly, if we play around with the locale, things behave unexpectedly:
Interestingly, if we play around with the locale, things behave unexpectedly:

Perhaps German speakers can clear up for us why the combo of narrow and unit for de behaves more like long and conjunction because I have no idea.
There’s also a lesser-known localeMatcher option which can be configured to either ‘lookup’ or ‘best fit’ (defaults to ‘best fit’). As far as I can tell from mdn, its purpose is to tell the browser how to determine which locale to use based on the one given in the constructor. In my own testing I was unable to determine a difference in functionality switching between these options 🤷♂
Frankly, I think it’s typically better to trust the browser on stuff like this rather than write what the browser offers. This is because the longer I spend time writing software, the more I find that things are rarely as simple as we think they’ll be (especially when it comes to internationalization). But there are definitely times where the platform comes up short and you can’t quite do what you’re looking to do. That’s when it makes sense to do it yourself.
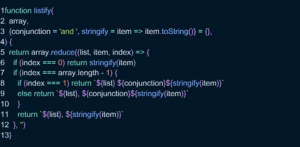
So I put together a little function that suited my use case pretty well, and I want to share it with you. Before I do, I want to be clear that I did try this without reduce (using a for loop) and I think the reduce method was considerably simpler. Feel free to take a whack at the for loop version though if you want.

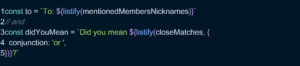
In my codebase, is used like so:

I’d take the time to walk through this code with you, but actually as I was writing this post, I realized that my use case wasn’t as special as I thought it was and I tried rewriting this to use Intl.ListFormat and wouldn’t you know it, with a small change to the API, I was able to make a simpler implementation on top of the standard:

With that, now I do this:

Conclusion
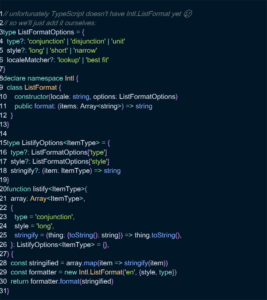
So it just goes to show you that you might be doing some extra work that you might not need to be doing. The platform probably does this for you automatically! Oh, and just for fun, here’s a TypeScript version of that finished code (I’m in the process of migrating this project to TypeScript).
 And now we get sweet autocomplete for those options and type checking on that stringify method. Nice!
And now we get sweet autocomplete for those options and type checking on that stringify method. Nice!







