React Hooks
What is a Hook?
Hooks are a new inclusion in the React 16.8. Hooks allow us to utilize the react features without the help of the class. Hooks give API to the React Principles like state, props, refs, etc. Hooks can also blend the principles of react.
Need for Hooks
When you need to develop a function component, and after that, if you need to include any state to it, earlier we do that by transforming it into a class. However, now we can do that by utilizing the Hook in the present function component.
Rules of Hooks
Hooks are identical to the functions of Javascript, yet we are required to obey the following rules while using hooks. The regulations of hooks assure that complete stateful logic inside the component is apparent in the source code. The rules are:
React Hooks API
We can classify the Inbuilt hooks into two parts, they are:
Basic Hooks
• useEffect
• useState
• useContext
Additional Hooks
• useCallback
• useMemo
• useRef
• useDebugValue
• useReducer
• useLayoutEffect
• useImperativeHandle
Basic Hooks
useEffect
The “useEffect” API receives a method or a function that comprises essential code. We cannot include the side effects like subscriptions, mutations, logging in the function body, so we use “useEffect” to run those side effects.
useContext
The “useContext” API receives a context object and gives the present value of the context. By using “value” prop, we can evaluate the present context value.
Additional Hooks
Additional Hooks are modifications of the Basic Hooks, and we require them for particular edge cases.
useReducer
We use “useReducer” as a substitute to “useState”. We use “useReduce” when the state logic comprises multiple values. It returns a dispatch method coupled with the present state.
useCallback
It gives a “memorized” callback.
useMemo
It sends the group(array) of dependencies and the “create” method. It gives a “memorized” callback. “useMemo” will recalculate the memorized value.
useRef
This API yields an object of mutable reference, and we initialize the “.current” property of the object to the sent argument. We use “useRef” for accessing the child effectively.
Hooks State
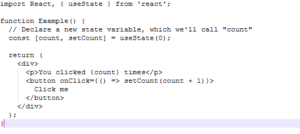
Hooks state is a new approach to defining the state in the React Application. By using “useState()” function, Hooks set and fetches the state. Through the following example, we can learn more about Hook State. The above code gives a stateful value and a method to upgrade it. In the primary render, the value of the first parameter “Initial state” is the same as the returned state “state”. We use “setState” for updating the state.

In the above code, we invoke “useState” in a “function” component to include a local state to the function. We send only the “initial state” parameter to “useState”.
Effect Hooks
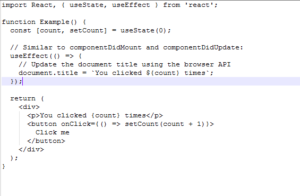
The Hooks Effect enables us to conduct collateral effects within the components function. The Hooks Effect will not use the lifecycle methods of the components, and these methods exist in the class components. Hooks Effect is similar to componentDidUpdate(), componentDidMount() lifecycle methods.

In the above code, we invoke “useEffect” to inform the React to execute the “effect” method after reddening the modifications in the DOM. As we declare the effects in a component, the effects can use the state and props. React implements the effects after each render. Effects may also define how to do “clean up”. Side effects contain usual properties which every web application have to conduct, like:
• DOM Updation
• Consuming and Retrieving data from an API Server.
• Establishing Subscription
Conclusion
React Hooks is the latest feature that is included in the React 16.8 edition. Through React Hooks, we can develop a function component without transforming it into a class. I hope this article provides you with the required information about React Hooks.







