What is the Vue.JS & Vue.JS Alternative for Web Interfaces?
What is Vue.JS
Vue.JS(Vue) is a javascript framework that makes building interactive and reactive web frontends(browser-side web applications) easier.
JavaScript
Different Ways of Utilizing Vue
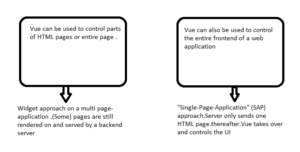
Vue can be used in two main ways:

Vue.JS Alternative for web interfaces
Vuejs
Complete component-based UI framework. Includes most core features’ bit less popular than React & Angular.
Reactjs
Learn and focus on component-based UI libraries. Certain features are added via community packages.
Angular
Complete component-based UI framework. Packed with features. Uses Typescript.
Vue.js Folder structure
Global Project structure of Vue.js most common project uses
>Src
>Assets
>Components
>Routers
>Store
>Views
>Main.js
DOM Interaction with Vue
Understanding methods in vuejs
app.js
Vue.createApp({
data() {
return {
goals: [],
enteredValue: “”,
};
},
methods: {
addGoal() {
this.goals.push(this.enteredValue);
this.enteredValue=”;
},
},
}).mount(“#app”);
Index.js
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″ />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″ />
<title>A First App</title>
<link rel=”stylesheet” href=”styles.css” />
</head>
<body>
<div id=”app”>
<div>
<label for=”goal”>Goal</label>
<input type=”text” id=”goal” v-model=”enteredValue” />
<button v-on:click=”addGoal”>Add Goal</button>
</div>
<ul>
<li v-for=”goal in goals”>{{goal}}</li>
</ul>
</div>
<script src=”https://unpkg.com/vue@3″></script>
<script src=”app.js”></script>
</body>
</html>







