What’s changed?
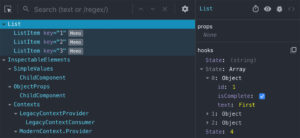
A lot has changed in version 4! At a high level, this new version should offer significant performance gains and an improved navigation experience. It also offers full support for React Hooks, including inspecting nested objects.

Visit the interactive tutorial to try out the new version or see the changelog for demo videos and more details.
Which versions of React are supported?
react-dom
- 0-14.x: Not supported
- 15.x: Supported (except for the new component filters feature)
- 16.x: Supported
react-native
- 0-0.61.x: Not supported
- 0.62: Supported
How do I get the new DevTools?
React DevTools is available as an extension for Chrome and Firefox. If you have already installed the extension, it should update automatically within the next couple of hours.
If you use the standalone shell (e.g. in React Native or Safari), you can install the new version from NPM:
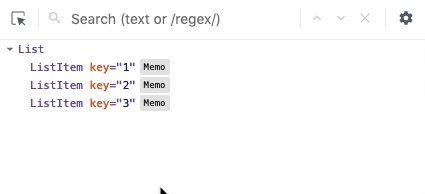
Where did all of the DOM elements go?
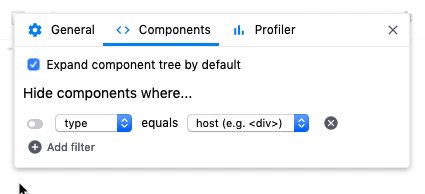
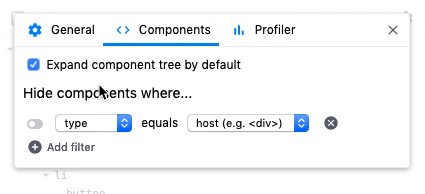
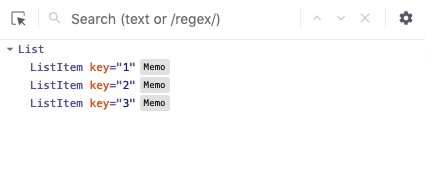
The new DevTools provides a way to filter components from the tree to make it easier to navigate deeply nested hierarchies. Host nodes (e.g. HTML <div>, React Native <View>) are hidden by default, but this filter can be disabled:

How do I get the old version back?
If you are working with React Native version 60 (or older) you can install the previous release of DevTools from NPM:
![]()
For older versions of React DOM (v0.14 or earlier) you will need to build the extension from the source:








